Žijeme v době, kdy již téměř každý má neustále v kapse svůj chytrý telefon a na stole počítač. Nakupování na internetu nikdy nebylo pohodlnější a jednodušší. Věděli jste, že pokud k vám zákazníci přicházejí z mobilních zařízení, je nezbytné, aby se každá stránka vašeho webu vykreslila nejpozději do 3 vteřin? Protože jinak máte průšvih, a to nejen u zákazníků, ale i u vyhledávačů.
Zákazník nemá problém se otočit a jít jinam
 Představte si situaci: František shání stříbrné hodinky pro svou přítelkyni. Sedne tedy k počítači a brouzdá, až narazí na banner, který říká: “Nejkrásnější stříbrné hodinky jen dnes za 50%!” To je přesně ono! František dychtivě kliká na banner a v tu chvíli se před ním v celé své kráse otevírá eshop. Ehm…otevírá eshop. Co to, k sakru……..OTEVÍRÁ ESHOP! HALÓ!!! …František zavírá záložku v prohlížeči a jde – světe div se – hledat jiný eshop.
Představte si situaci: František shání stříbrné hodinky pro svou přítelkyni. Sedne tedy k počítači a brouzdá, až narazí na banner, který říká: “Nejkrásnější stříbrné hodinky jen dnes za 50%!” To je přesně ono! František dychtivě kliká na banner a v tu chvíli se před ním v celé své kráse otevírá eshop. Ehm…otevírá eshop. Co to, k sakru……..OTEVÍRÁ ESHOP! HALÓ!!! …František zavírá záložku v prohlížeči a jde – světe div se – hledat jiný eshop.
S New Yorkem do toho a půl je hotovo
Toto není retrospektivní okénko do dob vytáčeného připojení. Toto je (byť trochu přehnaná) současná realita každého špatně optimalizovaného eshopu. Rychlost načítání je v dnešní době důležitější, než kdy dřív. Abyste nepřicházeli o Františky a vůbec všechny ostatní, je nutné se o svižnost vašeho eshopu náležitě starat.
Technické řešení jako minifikace CSS a Javascriptových souborů nechte na nás, naše revoluční šablona New York už tyto věci řeší obratně sama.
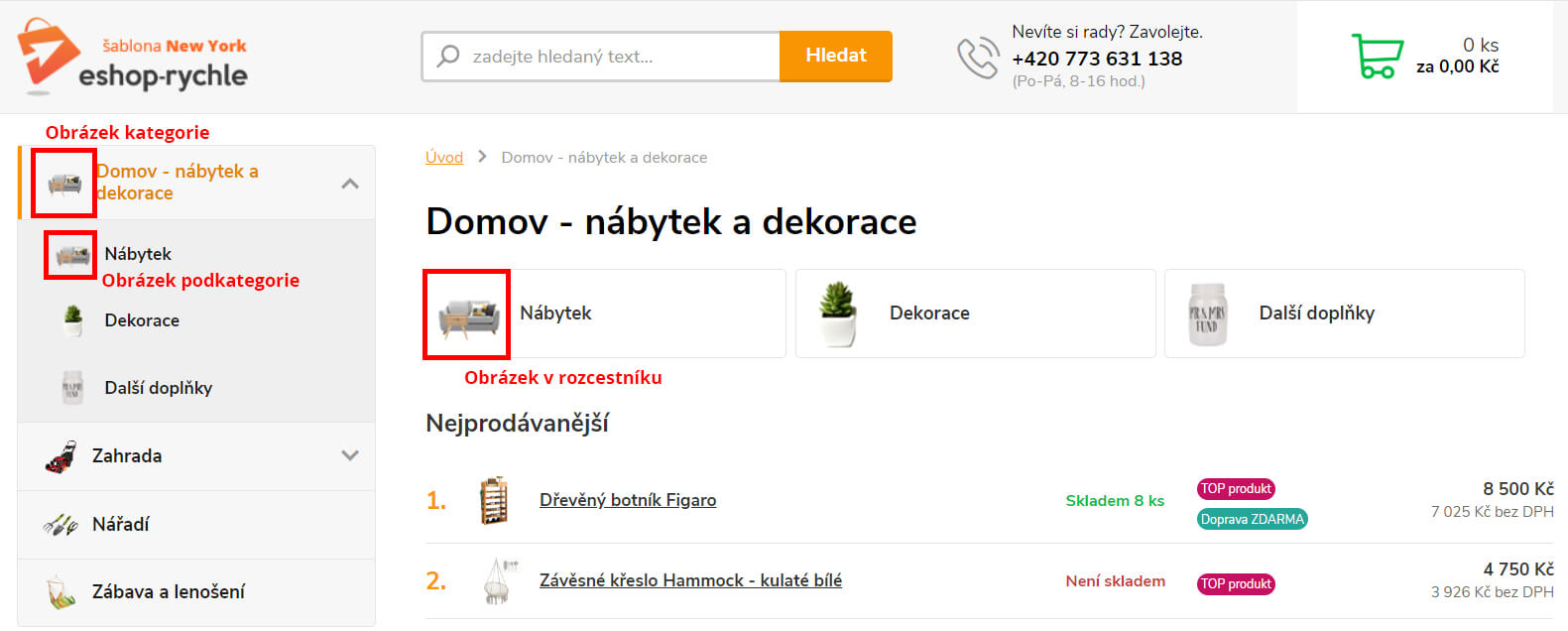
V čem si ale můžete (a opravdu byste měli) pomoci sami, jsou datově optimalizované obrázky. A tím myslíme všechny: kromě produktových fotografií byste neměli opomenout obrázky v rotátorech, v kategoriích a podkategoriích, stejně jako obrázky v rozcestníku:

Co všechno optimalizace ovlivní?
Datová optimalizace obrázků vám přinese nejen lepší hodnocení z hlediska SEO, může vám i přivést více zákazníků, respektive více konverzí. Procházení vašeho eshopu bude pro uživatele rychlejší a pohodlnější a oni pak nebudou mít důvod odcházet jinam.
Dobrá, to chci. Jak na to?
Pro začátek je potřeba si ujasnit rozdíl mezi rozměrem obrázku (zpravidla v pixelech – px) a datovou velikostí (v KB či MB). Například rozměr je (pokud je to žádoucí) možné ponechat nezměněný, přičemž můžete docílit mnohem menší datové velikosti. Jak je to možné? Fotografie mají dnes často takové rozlišení, že byste jimi mohli potisknout větší dodávku. Tak velké ale na eshopu nepotřebujete.
Trik spočívá v tom, že obrázkům uberete něco na kvalitě, avšak zákazníci to při zobrazení na eshopu pouhým okem nepoznají. Zároveň ale platí, že čím menší rozměr, tím menší datová velikost. To znamená, že byste se měli v případě eshopu zaměřit na obojí: ideálně zmenšit rozměr na doporučenou velikost (doporučené rozměry probereme na konci článku) a zároveň optimalizovat samotnou datovou velikost.
Nástroje, které vám pomohou
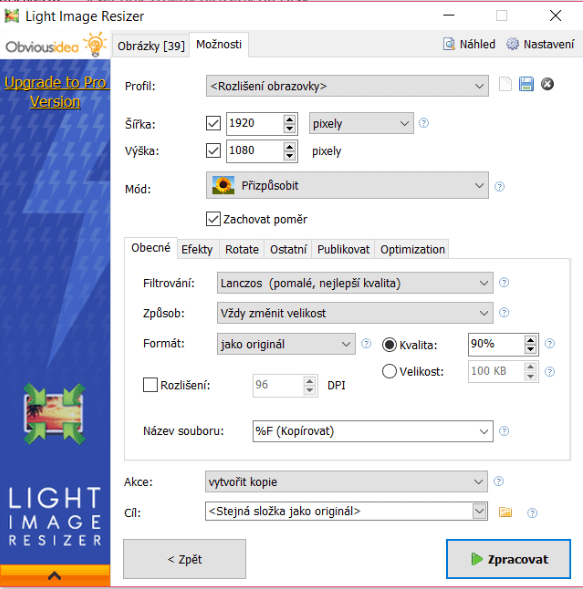
Existuje široká škála programů, které vám optimalizaci výrazně ulehčí. Některé z nich jsou online přímo v prohlížeči, jiné si musíte stáhnout do počítače. Z offline programů máme vyzkoušený například Light Image Resizer. Ten umí optimalizovat nejen jednotlivé obrázky, ale i celé složky naráz, přepisovat originály nebo vytvářet kopie a převádět obrázky do jiných formátů. Zároveň zvládne odstranit metadata, která také nějaké to místo zabírají a pro naše potřeby nejsou vůbec důležitá (metadata jsou ty údaje, které se vám ukáží po otevření podrobností obrázku – ukládá se do nich datum a čas pořízení snímku, geolokace, typ fotoaparátu a jeho nastavení a různé informace o změnách a manipulaci se snímkem.)

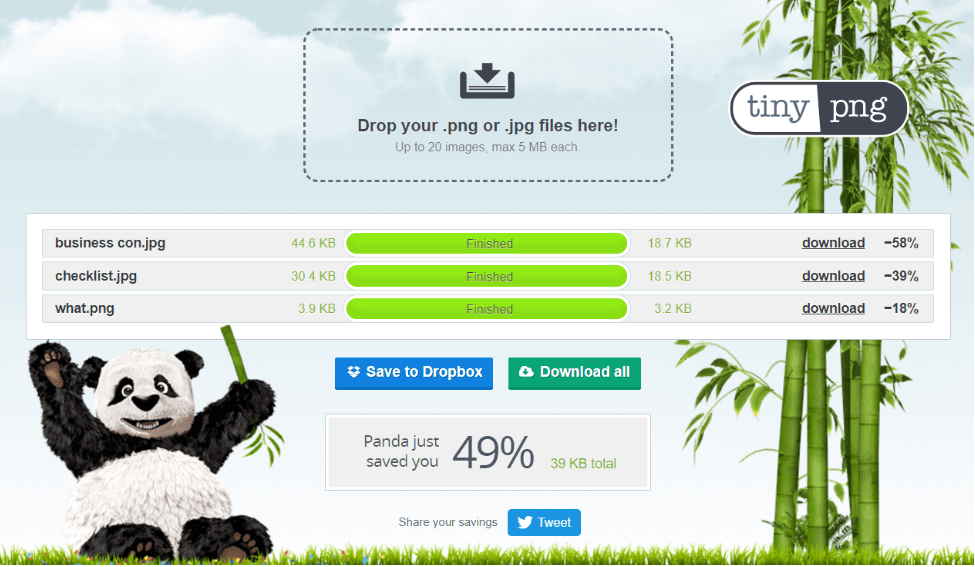
Online svět pak nabízí kupříkladu TinyPNG. Ten zvládne pojmout až 20 obrázků o maximální velikosti 5 MB a mezi jeho velké výhody patří rychlost a jednoduchost, která jde však ruku v ruce s chybějícími možnostmi vlastního nastavení. Umí pouze měnit datovou velikost, ne samotný rozměr obrázku. Na ukázce níže můžete vidět, o kolik KB naše obrázky “zhubly” při zachování stejných rozměrů:

Jak by tedy obrázky měly vypadat?
Zde platí, že méně je více. Samozřejmě není žádoucí mít na eshopu nehezké, rozmazané obrázky. Každý obrázek je jiný a je na vašem zvážení, jak nízko s kvalitou je ještě vhodné jít. Každá šablona navíc disponuje jinými rozměry dle jejího rozvržení. Například pro šablonu New York platí následující:
- Rozměr ikony v rozcestníku 60x60px.
- Pro kategorie v menu je pak ideální obrázek o velikosti 30x30px.
- Oddělovač pojme obrázek o velikosti 50x50px.
- A konečně produkty – pro jejich náhled je nejlepším rozměrem 300x300px.
- Pro detail produktu použijte obrázek 800x800px.
Pokud si nebudete jistí, je vždy možné kliknout pravým tlačítkem myši na obrázek na vašem eshopu a poté na nabídku “Prozkoumat” (platí pro Google Chrome). U vybraného prvku uvidíte jeho reálný rozměr. Pro samotnou velikost v KB pak platí, že čím menší datová zátěž, tím lépe. Každý obrázek je jiný a každý jednotlivý kilobajt se počítá.

- Pokud to není nutné, nenahrávejte rozměrově větší obrázky, než je doporučeno.
- Při změně rozměrů dávejte pozor na zachování poměru stran – nechcete mít obrázek deformovaný!
- Obecně byste se svými obrázky neměli překročit 100kB a takové budete mít nejspíše jen u produktů.
- U menších obrázků v kategoriích a rozcestníku chcete dosáhnout velikosti kolem 10-20kB.
- Můžete experimentovat i s formátem – JPEG nebo PNG. Každý z nich vám může dát jinou datovou velikost.
Nyní vám snad již nic nestojí v cestě za rychlejším e-shopem. Pusťte se do toho, držíme palce. Poděkují vám nejen vaši zákazníci!
TIP pro vás:
Vyzkoušejte naši novou šablonu New York, která se o vše postará za vás!