Zřejmě jste si všimli, že v druhé polovině roku 2017 Facebook sebral možnost při sdílení stránky změnit její obrázek a popisek. Stále ale existuje možnost, jak je můžete použitím OG tagů ovlivnit. Přidali jsme vám tuto možnost do administrací.
Co jsou Open Graph tagy?
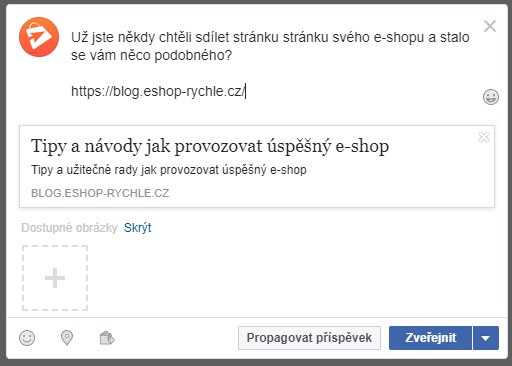
Už se vám taky někdy stalo, že jste chtěli nasdílet stránku a na Facebooku se vám zobrazilo něco podobného?
Pravděpodobně to bylo zapříčiněno chybějícími Open Graph (dále jen OG) tagy. Facebook si totiž v takovém případě natáhne, co uzná za vhodné a sám si doplní titulek, popisek a případně i obrázek dle vlastního uvážení (ať už vám při sdílení nenabídne žádný nebo naopak všechny ostatní, které se na stránce vyskytují). To však často nevyhovuje vašim představám.
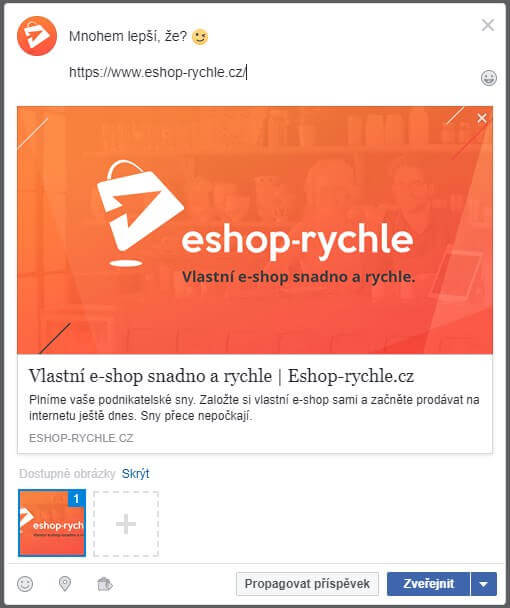
Pomocí OG tagů ale máte možnost mu říci, jaký obsah chcete uživatelům zobrazit.
Dobrá zpráva je, že kromě Facebooku využívají Open Graph protokol také ostatní sociální sítě jako Twitter (pokud nenajde své vlastní tzv. TwitterCard), Google+, LinkedIn, takže vyplněním OG tagů vyřešíte rovnou všechny sociální sítě naráz.
Děláte to hlavně pro uživatele
Přestože dříve bylo možné při sdílení stránky ručně jednotlivé položky editovat, můžete si být jistí, že s tím se vám člověk, který se chystá některou vaši stránku nasdílet na svém profilu, rozhodně namáhat nebude. Je proto vhodné tuto práci udělat za něj a jemu tak proces sdílení usnadnit a urychlit vyplněním OG tagů.
Kde vyplnění OG tagů v adminu Eshop-rychle hledat?
OG tagy vám umožňujeme měnit u všech stránek e-shopu, kde můžete najít tzv. „pokročilé nastavení“ a pro které jste si do dnešního dne mohli pro tyto stránky nastavovat zejména meta data Title a Description pro zobrazení ve vyhledávačích.
Konkrétně budete moci v administraci vyplnit:
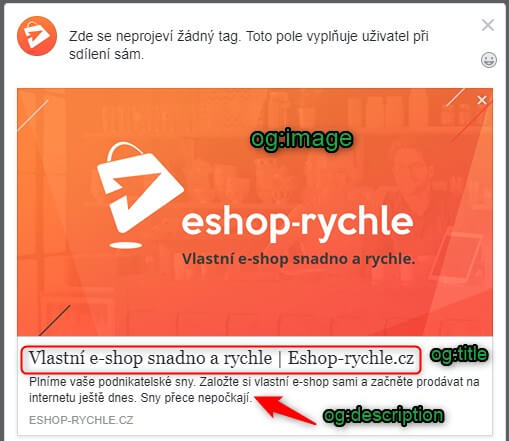
- og:title (Facebook titulek)
- og:description (Facebook popis)
- og:image (Facebook obrázek) – ideální rozměr 1200x628px
Další užitečné og tagy za vás do kódu propíšeme automaticky podle typu stránky, domény webu, url adresy stránky, příp. ceny a měny produktu atd.
Stránky, pro které můžete OG vyplnit:
- domovskou stránku e-shopu,
- produkty,
- kategorie produktů,
- volné články, blogové články, novinky,
- kategorie článků.
Nastavení pro domovskou stránku
Nastavení -> Nastavení webu -> Zákl. nastavení
Nastavení pro produkty
E-shop -> Produkty -> Ikona tužky pro editaci konkrétního produktu -> dole záložka Pokročilé nastavení
Nastavení pro kategorie produktů
E-shop -> Kategorie produktů -> Ikona tužky pro editaci konkrétní kategorie -> Pokročilé nastavení
Nastavení pro články
Obsah webu -> Struktura webu -> Volné články -> Ikona tužky u konkrétního článku -> Pokročilé nastavení
Obsah webu -> Blog -> Obsah -> Ikona tužky u konkrétního článku -> Pokročilé nastavení
Obsah webu -> Struktura webu -> Novinky -> Ikona tužky u konkrétní novinky -> Pokročilé nastavení
Nastavení pro kategorie článků
Obsah webu -> Struktura webu -> Menu -> Ikona tužky u konkrétní položky menu -> Pokročilé nastavení
Tip na závěr – Debuggovací nástroj
Alespoň u klíčových stránek je vhodné ověřit, jestli se podařilo Facebooku podsounout ta správná data. Facebook má navíc vlastní cache a pamatuje si starší data, než můžete mít zrovna vyplněné.
Proto nabízí k dispozici testovací nástroj, kde se nejen můžete po vložení URL podívat na náhled dané stránky, ale také si vynutit znovunačtení nově vyplněných dat.